有一件事是肯定的。 开发技术继续推动电子商务增长。 并且至少可以说是指数级的 电子商务平台 占据中心舞台。
当然,逐渐占据电子商务平台的数字商家数量令人印象深刻。 但是,你有没有觉得这个行业可能做得更好? 我们实际上尚未实现最佳增长?
嗯,这就是团队的目标 Webflow 认为。 虽然业内许多参与者都在继续赞扬开发技术,但首席技术官Bryant Chou认为我们还没有看到任何东西。
据他介绍,大多数在线企业都建立在移动时代越来越多的旧平台上。
这是怎么回事 Webflow 选择回应......
Webflow 评论:概述
Webflow 自从2013与周杰伦以及Sergie Magdalin和Vlad Magdalin一起发起以来,它一直围绕着这个街区。
多年来,我们将其视为可视化CMS解决方案,将专业无代码设计功能与典型网站构建者的用户友好性相结合。 它本质上提供了一个以Photoshop为中心的设计环境,用于构建网站。
到目前为止,考虑到 Webflow的当前用户群超过 五十万网站所有者.
尽管取得了这样的成功,团队背后 Webflow 决定进一步扩大,并在电子商务平台领域试试运气。 所以, Webflow 因此,电子商务于3月2018推出,以满足尚未满足的小型企业需求。
首先是Beta版本,该版本似乎对整个版本进行了调整 Webflow 框架。 该提供程序系统地转变为具有以下解决方案的平台:
- Webflow 电子商务: 管理和发展在线商店。
- Webflow 编者:网站自定义功能。
- Webflow CMS: 为整个内容管理框架提供支持。
- Webflow 互动: 为动画提供各种图形功能。
- Webflow 设计师: 使您成为真正的网页设计师,无需复杂的编码。
- Webflow 主办: 处理域名和整体网络托管。
我敢打赌,仅此一项,我敢打赌,您现在就可以在他们的新产品组合中得到启发。 Webflow 只是想通过一整套数字电子商务解决方案为小型企业提供便利。
现在,这令人兴奋,你必须承认。 但话说回来,这不是一件容易的事。 它需要大量的资源来构建和支持这样一个多功能的平台。 这就是为什么可以理解的是,虽然第一个Beta电子商务解决方案相当广泛,但它仍然缺乏一些功能。
但是,你知道吗? Webflow据报道,开发团队收集了广泛用户的反馈意见。 他们承诺使用它来改进后续的软件版本。
所以,我对我们在整个过程中看到的变化感到非常好奇。 值得庆幸的是,自从电子商务平台最近在11月2018上更新以来,我没有等待太久。
根据 Webflow,其新的公开Beta版本现在更加强大,具有用于构建和管理在线商店的丰富功能。
还是呢?
好吧,让我们找出答案。 这 Webflow 电子商务评论涵盖了您在公开Beta版中获得的所有主要功能,相应的定价结构以及任何明显的弱点。
Webflow 评论:功能
Webflow 网上商店的设计和定制
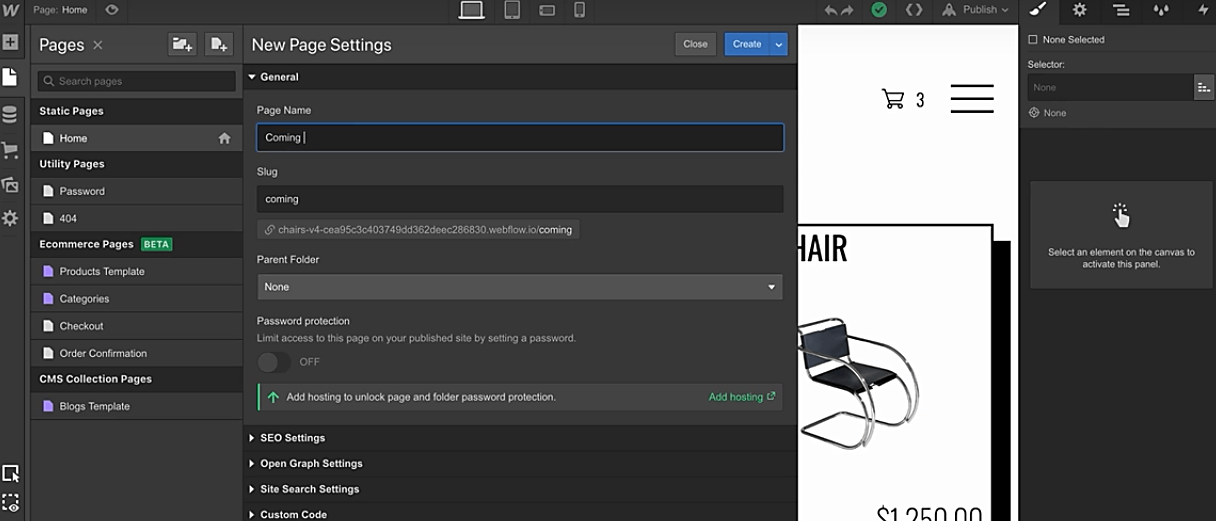
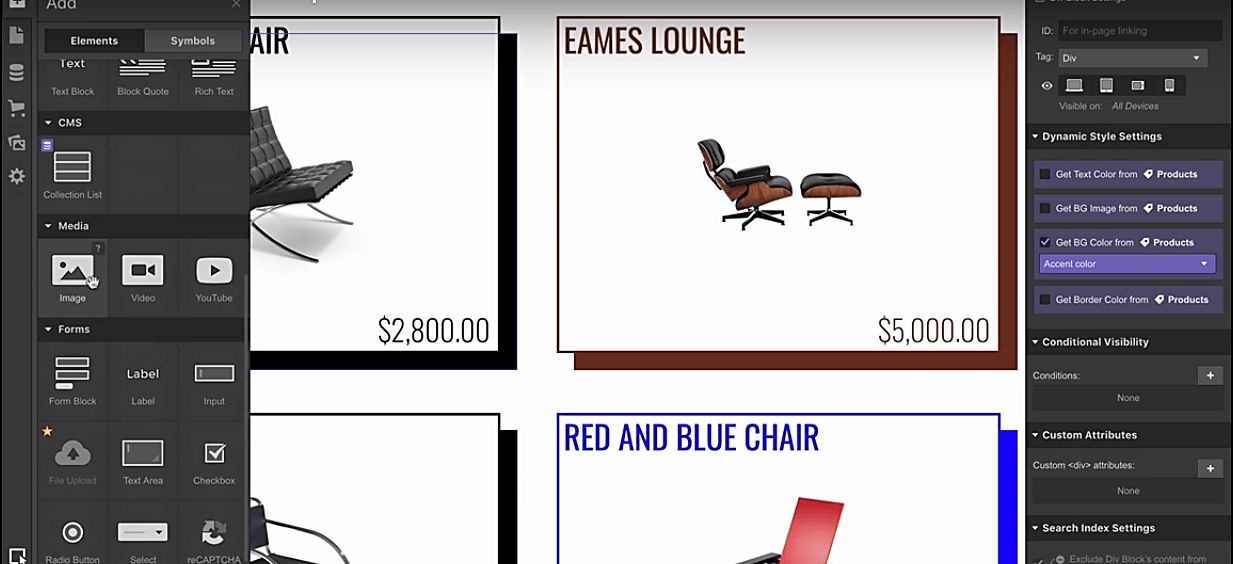
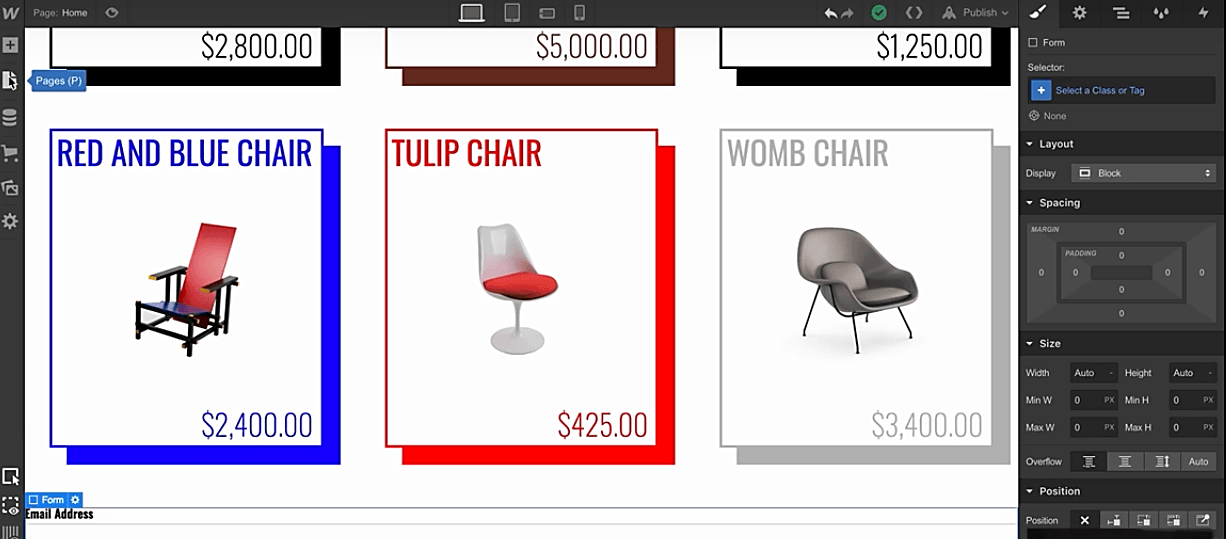
该 Webflow 电子商务堆栈始于一个可视化网站构建器,它似乎设计了一个全面的框架,支持整个网站创建过程 - 从设计和编辑到定制和发布。
我喜欢这个特定模型的一个方面是它的灵活性。 它并不限制您使用标准的电子商务结构。 相反,您可以自由地进行创作,并设置您可能想到的任何类型的自定义网页。
例如,如果您喜欢博客,则可以创建自己的动态博客 - 包括电子商务功能。 这包括将各种产品列表集成到您的帖子中。
您还可以利用它快速构建独特的营销和转换页面。 它具有丰富的元素,您可以将其添加到相关页面,然后再自定义它们以捕获和转换客户。
好吧,您可以从头开始,并从头开始建立整个电子商务商店。 或者,您可以利用 Webflow的模板作为快捷方式,以方便地实现专业设计的网站。 由于市场上具有在线商店的免费和付费版面,因此您在这里的选择多种多样。
是的,他们也非常灵活。 您可以对它们进行广泛编辑以调整整个设计,然后发布一个独特的品牌商店。
例如,如果您要创建产品页面, Webflow 使您甚至可以调整基础产品方案,并可能更改其整体结构。 换句话说,您可以通过引入特殊的子类别和说明来扩展默认产品字段。
也就是说,一种引人注目的特定项目的方法是分配一种独特的强调色,然后将它与显微镜和自定义图像结合起来。
然后,当涉及到产品组织时,您可能需要考虑动态但易于导航的排列模式。 不,它不一定是典型的网格。 这可以说现在有点太无聊了。 除了, Webflow 允许您创造性地利用可能激发您的网站访问者的想法。
事实上,它不会将您的商品限制在产品页面上。 您可以将它们分发到多个网站部分,以增强您的潜在客户转化渠道。
说到转换,您会注意到 Webflow 电子商务不仅限于产品,还提供了用于设计和自定义商店购物车的其他工具。 通过采用默认的购物车设计之一,然后将其与特殊动画结合起来,可以使您的客户整个过程直观而有趣。
现在,不用说,一个好的购物车需要一个同样有吸引力的 checkout page。 幸运的是, Webflow 甚至允许您修改 checkout page 补充您的整个商店。 它的视觉画布在这里为您提供与其他网页相同的灵活性。
Webflow 在线商店管理
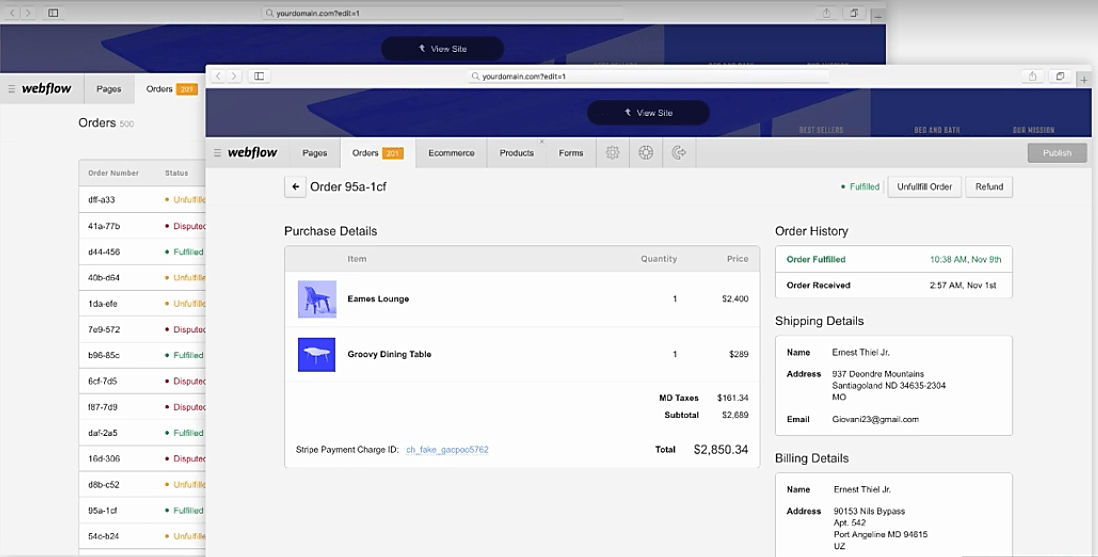
建立电子商务网站后,管理整个商店的过程非常繁琐。 现在, Webflow 旨在通过简化管理客户,订单,付款和库存的流程来简化整个框架,从而消除挑战。
例如,当客户购买时,订单会立即转移到您的客户友好型编辑器。 本质上,您不仅可以查看挂单,还可以跟进相应的客户format离子,然后跟踪后续进度。
现在,等一下。 付款流程怎么样?
好吧,当然,系统还将生成适用于每个订单的付款明细。 但是,这是踢球者-事实证明, Webflow 仅支持一个支付网关。
好的,我知道你可能更喜欢和你一起去 贝宝支付 (Paypal) 如果你被限制在一个选项。 但不幸的是,情况并非如此。
虽然PayPal是迄今为止最广泛的在线支付解决方案, Webflow 尚未将其整合到平台中。 该公司只能与Stripe合作以促进在线交易。
好吧,Stripe可能没有PayPal那么大,但它可以接受超过130国家的付款。 它还具有令人钦佩的安全性,其功能包括Stripe Radar用于防止欺诈和分析的机器学习。 然后最重要的是,它超出了常规付款,以提供退款支持和争议解决。
不幸的是,只有26个国家/地区的商人可以开设和运行Stripe帐户。 其余的要等到 Webflow 开发对其他网关的支持。
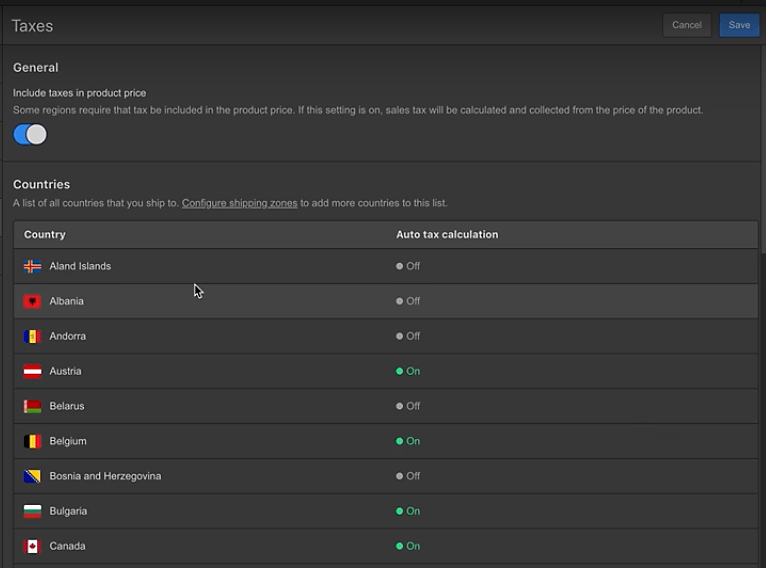
另一方面,至少该系统可以自动为澳大利亚,欧盟,加拿大和美国的买家计算并收取增值税和营业税,但这仅是目前为止。 其他地区必须坚持到 Webflow 引入了手动税率规则的功能。
很公平。 但是,这些限制是否适用于运输流程?
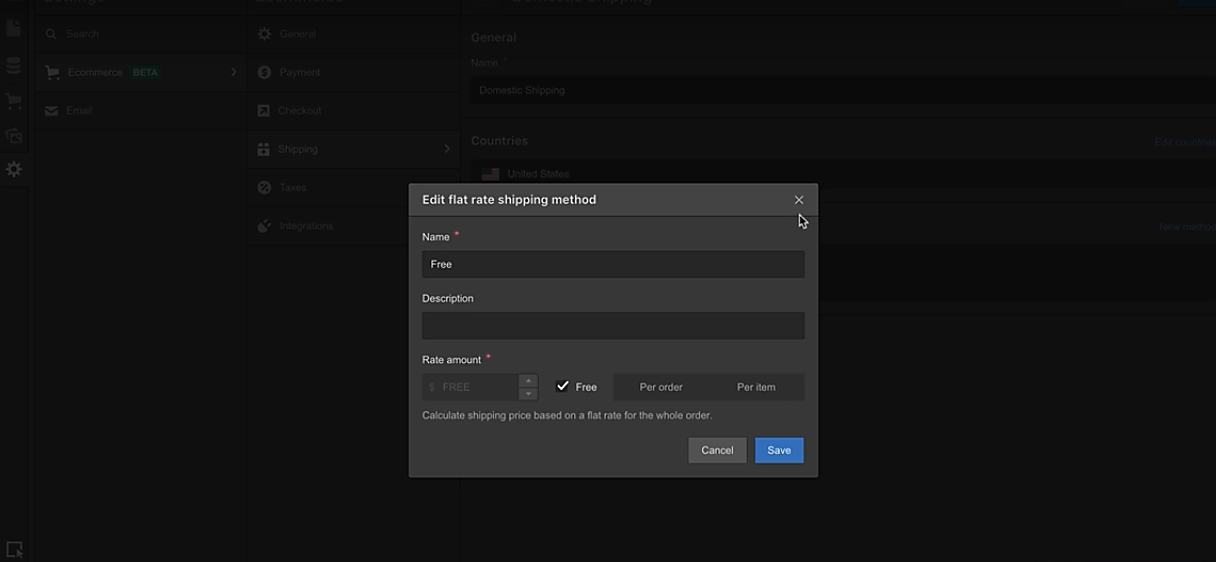
幸运的是没有。 虽然 Webflow 仍在努力推出更多的订单履行功能,它在产品运输方面非常通用。
对于初学者,它允许您定义运输规则以及每个产品订单的相应交货区域。 然后继续推进不同的运输方式和费率。
实际上,您可以将其设置为根据商品重量,数量和价格以及总订单成本百分比自动计算订单运费。 还可以进行静态的每个订单或每个项目的费率 - 包括免费。
最后,当涉及到实际的产品交付时,Zapier是您会发现非常方便的一项服务。 与之共享的链接 Webflow 允许您从Zapier的广泛集成中选择和利用多种运输解决方案。
Webflow 即将推出的功能
到目前为止,我们已经在这里和那里提到了许多弱点。 但是,说实话-该平台通过其广泛的电子商务优化功能弥补了所有不足。 考虑到它仍处于测试阶段,您已经可以说 Webflow 当然是朝着正确的方向前进。
也就是说,其开发人员计划在不久的将来推出的一些功能包括:
- 被遗弃的购物车恢复电子邮件
- 税收,履行,运输等的其他第一方集成。
- 客户帐户和管理
- 更多销售报告和分析见解
- 数字产品和订阅
- 销售,促销和折扣
- 亚马逊PayPal,Apple Pay和Google Pay支持
- 广泛的产品变体
Webflow 点评:CMS
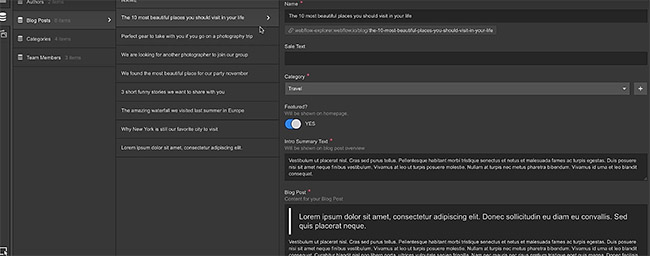
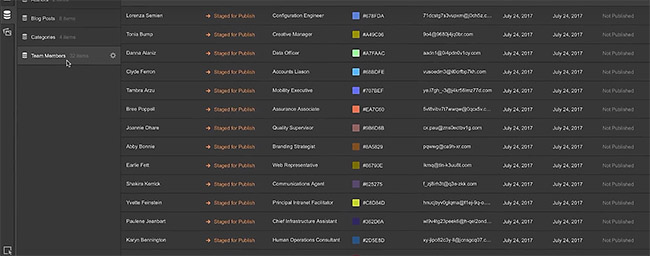
马上,你几乎可以说这不是一个常规的CMS工具。 该 Webflow CMS系统具有一系列功能,不仅针对内容管理员和编辑者,还针对开发人员和设计人员进行了优化。
好的,我们在这里谈论什么?
嗯,对于初学者来说,它寻求将内容和视觉设计结合起来,以帮助您创建一个整体的站点生态系统,而无需前端编码的复杂性。 简而言之,您可以使用具体内容处理网页设计。
该过程主要涉及将集合的字段与您的站点模板相关联,然后在内容位于布局上时继续设计部分。 这真的很简单。 因此,最终您应该能够相应地自定义页面而无需编程的麻烦。
现在,我可以猜出你现在可能会担心什么。 不,谢天谢地,系统并不局限于任何布局。 在利用CMS获取数据时,您可以自由地引入所需的其他组件。
那说, Webflow 当您需要方便地控制您希望站点访问者看到的内容时,CMS也会派上用场。 除了允许您检查冗余内容外,它还有助于根据特定字段进行内容过滤,以及有条件地利用内容。
谈到这一点,事实证明,也有可能通过以下方式调整您网站的搜索系统: Webflow CMS。 换句话说,您可以在搜索过程的整个视觉框架中工作,以确定您希望人们在搜索结果中访问的确切内容。
现在,如果您碰巧还戴着内容管理员的帽子,您可以利用 CMS 的直观性来介绍和 format 内容无需离开页面。
当你在它的时候,你会注意到系统实际上是非常动态的。 它足够灵活,可以支持任何具有用户定义字段的内容结构。
事实上,我能够实现这一点,而无需处理强烈编码带来的挣扎。 在建立了理想的结构后,我继续将其与我的布局设计无缝结合。
很公平。 那该支持的内容类型又如何呢? Webflow CMS?
嗯,这就是事情。 您依赖此系统来处理任何内容类型 - 数字,图像,符号,文本。 此外,它还适用于各种相应的自定义属性,如颜色。
你知道吗? 您甚至可以通过系统地从多个集合中生成数据来链接多种内容类型。
然而,我最喜欢的功能是能够直接在网页上编辑内容。 它不必离线。 只需单击一下,您就可以轻松处理实际网站的内容,然后再发布更改。
有趣的是,此功能可以同时扩展到多方。 因此,当然,您应该能够方便地邀请客户和您的同事进行相应的协作。 事实上,整个系统已经很好地同步,以实时反映内容的全面编辑。
现在,当涉及编码时, Webflow CMS对开发人员也相当慷慨。 例如,您可以利用REST API从头开始处理内容。
如果你想利用其他数据来源,那么 Webflow CMS API能够与移动应用程序和第三方内容管理系统集成。
Webflow 评论:托管
就像市场上的其他提供商一样, Webflow 托管带来了很多承诺。 好吧,您可以打赌,超快的加载速度就是其中之一。 然后,当然,它保证 99.9% uptime 以及世界一流的可扩展性。
现在,我们如何确认相关的性能测试?
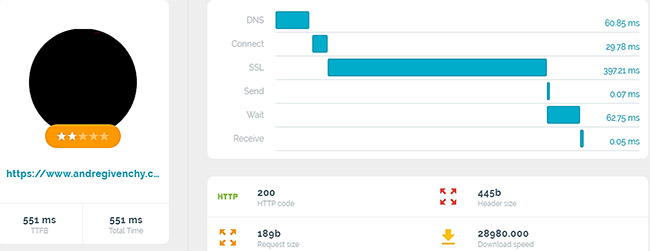
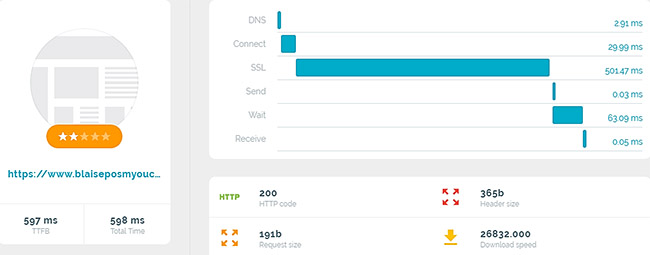
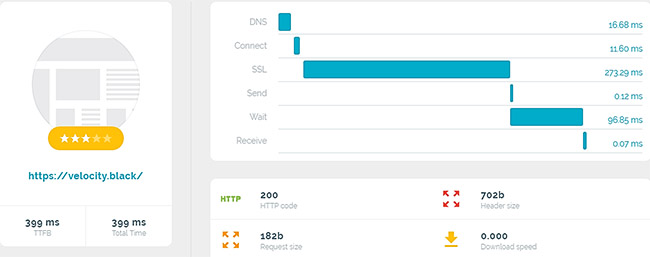
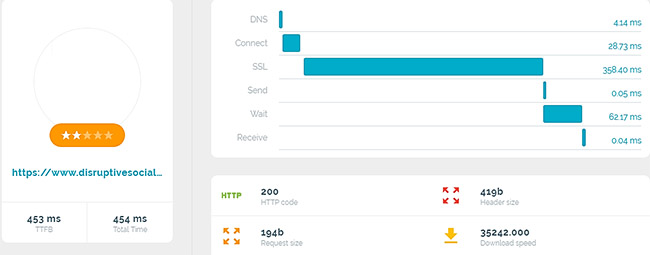
好吧,我首先进行了全面的TTFB评估。 换句话说,我跑了多次 Webflow托管网站通过加载速度监控器来确定需要多长时间 Webflow的服务器处理并中继了数据的第一个字节。
这是测试整体服务器速度的最准确方法,而不是跟踪页面加载时间 - 因为后者也受到页面内容量的严重影响。
以下是结果:




- 551毫秒
- 597毫秒
- 399毫秒
- 453毫秒
与之前我们对众多供应商进行的测试相比,这些测试似乎是我们记录的最高TTFB值。 因此,可以安全地得出结论 Webflow 托管确实提供了快速的页面加载速度。
好奇它如何实现这一目标?
好吧,有很多技术 Webflow 据报道,托管已实施以加快其交付速度。 其中最重要的是由Amazon Cloudfront和Fastly提供的广泛的全球CDN(内容分发网络)。
实质上,CDN是代理服务器及其相应数据中心的网络,它们位于许多地理位置。 因此,站点访问者的内容请求从最近的服务器处理,这最终意味着中继的数据以最短的距离传播。
但这还不是全部。 为了获得最佳性能, Webflow 托管显然已通过许多其他性能优化策略对其进行了补充。
为了验证该声明,我们继续并确认该系统符合HTTP / 2标准。 简而言之,这是一个新的HTTP协议版本,它不是建立多个服务器连接来按顺序加载站点的映像,而是建立单个网络连接,同时提供所有内容。
现在让我们暂停一下。 加载速度可能不错,但您的网站实际上是否会保持在线24 / 7?
于是我做了进一步的分析。 然而,这一次,我专注于 uptime 记录的值 Webflow托管的网站(为期30天)。
有趣的是,最终平均值 uptime 四个网站的比率为99.87%。 好吧,这并不完全等同于承诺的 99.99%,但老实说。 这仍然是一个了不起的数字。 因此,考虑到所有因素,您可以打赌您的网站将每周 7 天全天通宵运行。
Webflow 评论:编辑
想到这一点,您可能会认为 Webflow 编辑器是系统中与众不同的部分,用户可以在其中编辑其内容。 基本上是我们在WordPress上看到的副本,对吗?
嗯,虽然这主要是CMS平台主要使用的框架,但事实恰恰是 Webflow 对整个事物的处理方式有所不同。 除了将您引导到专用的内容编辑区域之外, Webflow 编辑器使您可以直接从网页上处理所有内容。
您只需访问该网站并立即开始管理您的内容。 这很直截了当。 这里没有复杂的后端。
除了整体的简单性之外,这个框架最好的地方在于——你可以在输入时查看整个页面布局,或者 format 你的内容。 因此,通过查看发布后所有内容的结果,您应该能够广泛地自定义内容,而不会干扰您网站的基本设计。
当您从一页移动到另一页时,可能需要一些帮助以简化内容管理。 所以 Webflow 编辑器允许您引入额外的双手来减轻压力。 您将能够实时协作,同时保留所有已更改内容的选项卡。
现在猜怎么着? 似乎所有这些还不够简单, Webflow 编辑器继续进行,并在页面上提供了补充的SEO管理功能。
搜索引擎优化包甚至不是作为一个 plugin. 一切都与编辑器一起存在——从 URL 设置到元描述和 Open Graph 控件。
好吧,如果您想让后续的SEO管理过程更加方便,只需将相应的标记放在收藏夹中作为字段即可。 当您需要系统地使用元描述中的数据时,这将派上用场。
也就是说,只需点击一下即可发布,瞧! 内容上线了。
Webflow 电子商务评论:定价
按照其网络解决方案列表,很明显 Webflow 针对具有不同需求的广泛用户。 不只是小企业。
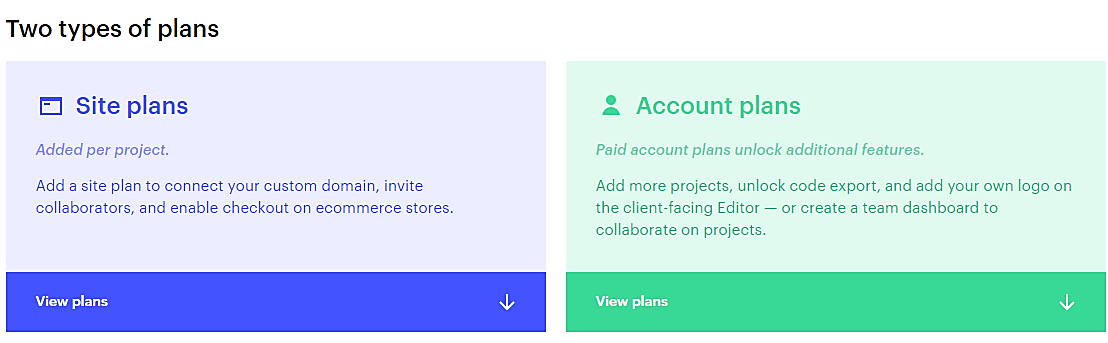
因此,其定价计划分为两个主要类别:
- 场地平面图 - 这些服务对定制网站和电子商务商店感兴趣的用户。
- 帐户计划 - 它们为客户创建和管理Web设计项目提供资源。

Webflow 场地计划
网站计划有两种类型:网站计划和电子商务计划。
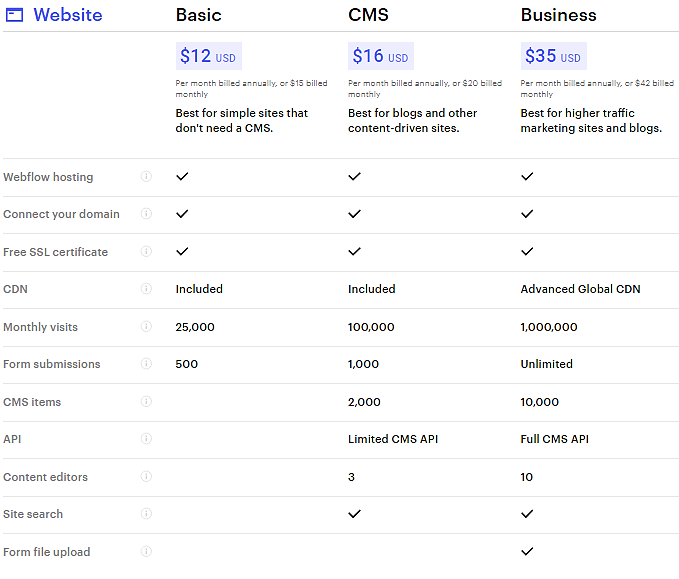
网站计划一开始只提供托管网站的功能。 这三个包包括:
- Basic- 每月收费$ 15,或每月收费$ 12。
适用于无CMS的简单网站。
- CMS- 每月收费$ 20,或每月收费$ 16。
非常适合博客和其他大量使用CMS的网站。
- 商业- 每月收费$ 42,或每月收费$ 35
适用于营销中使用的高流量站点。
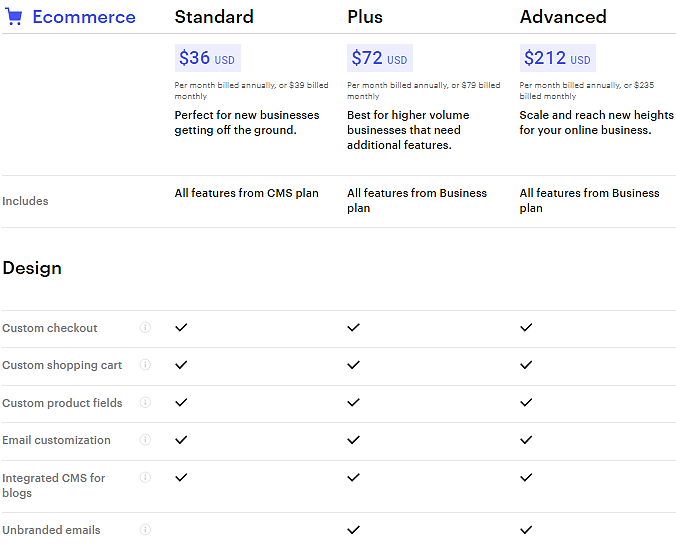
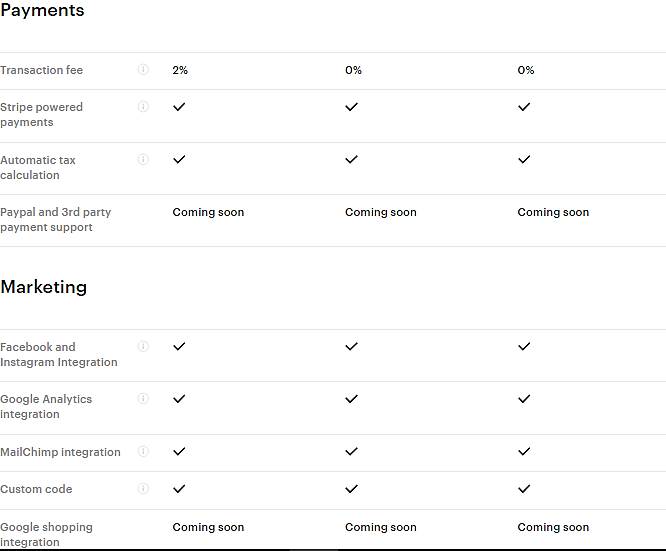
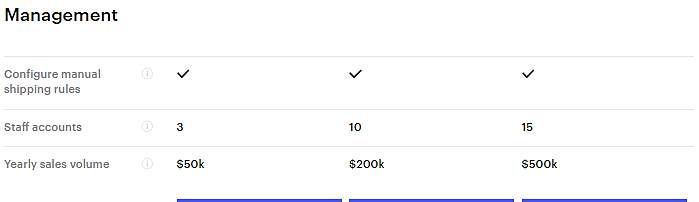
另一方面,电子商务计划是数字卖家的区域。 这基本上就是您获得 Webflow 电子商务平台。
套餐包括:
- 标准 每月收费$ 39,或每月收费$ 36。
对于正在开始的企业。
- 加- 每月收费$ 79,或每月收费$ 72。
对于拥有高流量的老牌企业。
- 高级- 每月收费$ 235,或每月收费$ 212
促进业务增长。
Webflow 帐户计划
帐户计划分为两类:divi双重计划和团队计划。
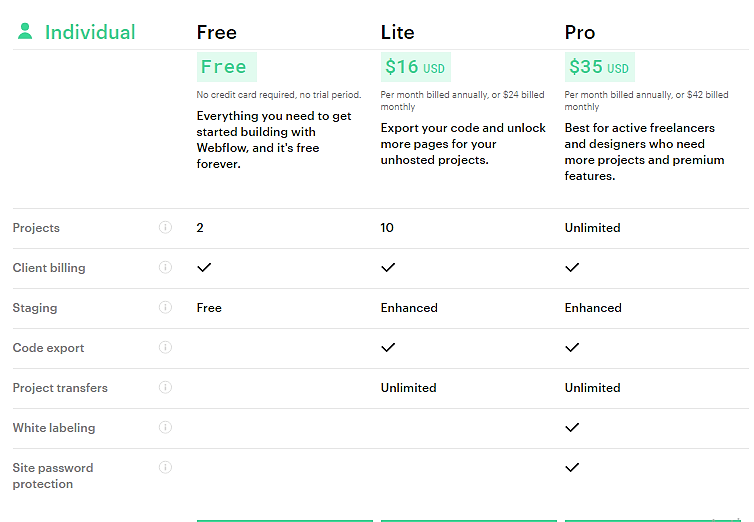
Indivi对于初学者而言,双重计划支持单个用户进行和管理Web设计项目。 软件包包括:
套餐包括:
- 自由-
网站为初学者分期
- Lite- 每月收费$ 24,或每月收费$ 16。
代码导出为成长中的设计师
- 亲 每月收费$ 42,或每月收费$ 35
适合高级设计师和自由职业者
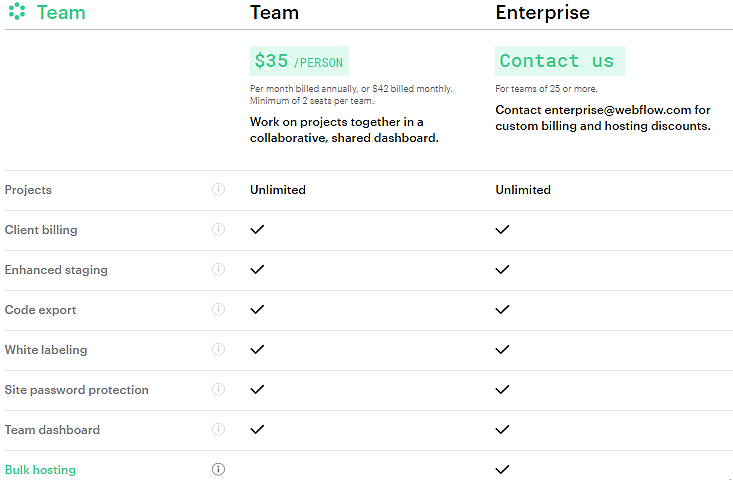
最后,团队计划提供了促进网页设计师之间协作的功能。 套餐包括:
- 球队- 每月收费$ 42,或每月收费$ 35。
每个团队的两位设计师之间的合作
- 企业- 面议
对于批量托管项目
Webflow 电子商务评论:客户支持
所有的情况都被考虑到了, Webflow 附带一套相当简单的工具。 毋庸置疑,在您最终学习绳索之前,您可能需要一些帮助。
值得庆幸的是,这里有一个全面的知识库,其中包含有关几乎所有电子商务功能的适当指南。 这 Webflow 大学提供了一些相当复杂的视频教程。
而这还不是全部。 Webflow 还提供课程和电子书,以培训网页设计师如何编码和利用各种工具。
到目前为止, Webflow 在将用户引入新的电子商务平台方面做得很好。 该网站的整个部分专门用于解释整个框架的整洁动画。
好吧,如果您觉得有点闲话,可以查看其活跃的社区论坛。 这是一个分享想法并与志趣相投的人接触的好地方divi双打。
如果您在建立网站或管理电子商务商店时遇到麻烦,只需雇用相关专家来处理所有事情,就可以避免头痛。 Webflow“专家”部分将您与有才华的人联系起来divi负责网站营销,迁移,开发和设计的对偶和代理。
也就是说,您可能还会遇到潜在的严重故障,需要 Webflow的直接参与。 可悲的是,普通用户只能通过网络联系表与客户支持团队联系。 Webflow 声称他们的代理商在太平洋标准时间周一至周五6 AM-6PM可用。
好吧,另一方面,至少订阅用户有资格获得优先支持。
Webflow 评论:优点和缺点
Webflow 优点
- 如果您的预算特别低,则不必订阅付费计划。 您仍然可以使用 Webflow 永久免费。
- 该 Webflow 网站设计师结合了HTML,CSS和JavaScript功能,以提供直观且用户友好的拖放式编辑器。 因此,当您直观地构建网站时,它将处理基础代码。
- Webflow的电子商务和 CMS 工具是 responsive 并且易于操作。 您不需要编码经验来设计和启动您的网站。
- 该 Webflow 编辑器可以方便地进行页面内容编辑。
- 尽管 Webflow 自动针对SEO优化网站,但仍在所有付费计划中提供高级SEO管理功能。
- Webflow 网站构建器为所有主要网站类别(免费和高级)提供了一系列经过专业设计的模板。
- 所有类型 Webflow 计划具有一系列安全功能,包括免费的SSL,备份和版本控制。
- Webflow 自动优化其移动网站。
- 该 Webflow 生态系统支持一系列强大的第三方集成。
Webflow 缺点
- 该 Webflow 拖放式网站编辑器不支持通过编码进行广泛的自定义。
- 通过几个计划选项提供不同的功能包有助于 Webflow 迎合广泛的用户,整个选择过程使用户感到困惑。
- 提供的众多功能和工具 Webflow 使整个平台的外观和感觉变得复杂。 因此,需要相当长的时间才能习惯。
- Webflow 对于具有相对基本站点要求的用户而言,可能会造成高昂的成本。
Is Webflow 比WordPress更好?
WordPress 是一个基于 PHP 的开源内容管理系统。 它提供了各种各样的模板,所有这些主要是为了帮助您轻松建立一个完整的网站。 除此之外,您还可以获得许多 plugin 来自其市场和网络上其他平台的选项。 因此,您应该能够找到典型的个人或电子商务网站所需的几乎所有内容。
然而,相当不幸的是,尽管在没有编码的情况下构建标准的WordPress网站确实是可能的,但您的能力相当有限。 如果您想要一个动态配置的电子商务WordPress网站,您将需要一个开发人员来处理大约一半的工作。 WordPress的一些功能最好由Web开发人员自定义。
尽管 Webflow 不能与WordPress级别的第三方集成相提并论,它提供了一个更友好的系统来构建和管理网站。 您可以建立完整的电子商务网站,而无需编写代码。
Is Webflow 比 Squarespace?
Webflow 和 SquareSpace 都是主流网站建设者的支柱。 您可以轻松利用其高级功能来设置和定制高质量的个人,商业和电子商务网站,而无需任何编码技术。
但是,当涉及到技术网站开发时,情况会发生变化。 虽然 Webflow 以可视化CMS的形式销售,它为编码人员提供的功能远远超过 SquareSpace 有能力。 因此,Web开发人员最好利用 Webflow 在管理和交付复杂的客户项目时。
另一方面,非编码人员可以根据他们的实际用户需求进行选择。
Is Webflow 比 Wix?
Webflow 和 Wix 都是强大的系统,具有许多高级功能,适用于 Web 开发人员和非编码人员。 他们带着 responsive 拖放网站构建器,以及大量可定制的专业设计模板。 因此,当然,您应该能够在其中任何一个上创建一个可靠的网站。
那就是说,值得注意的是 Wix 具有更通用的生态系统,可支持自定义编码和个性化后端的创建。 它也胜过 Webflow 到那个时刻 plugins 和第三方集成。
但是,当我们转移到CMS功能时,表格会翻转。 Webflow 提供了一个全面的CMS平台,可广泛满足开发人员,设计人员和内容管理员的需求。 然后 Wix另一方面,它不是专用的CMS。 它仅提供作为CMS的一部分运行的应用程序和元素。
综合考虑,您在这两者之间的最终选择取决于您的确切需求。 如果您不是编码员,我建议您坚持 Webflow的直观性。 但是,如果您是寻求具有高级自定义功能的系统的开发人员,则应考虑使用 Wix.
谁应该考虑 Webflow 作为电子商务平台?
到目前为止, Webflow 电子商务似乎针对小型企业进行了优化。 它的工具不够先进,无法处理中型和大型企业 - 不像其网站开发功能,可以轻松地为大型团队服务。
然而,公平地说,做出确凿的判决还为时尚早。 婴儿还没有完全脱离子宫。
我们只能等到它获得牵引力才能得出更准确的结论。 想想看,在不久的将来一切皆有可能。 Webflow 甚至可能会变成其他东西。
目前,我们只能坐下来等待测试其他功能。


























真的好评!
谢谢菲尔!